다른 분들과 합칠 때 하이어라키를 비우지 않으면 meta 데이터로 인해 충돌이 날 가능성이 높아지기 때문에 한 명이 Scene을 미리 만들어두고, 서로 작업할 때 본인 이름파일을 생성하여 Prefabs로 인스턴스화 하기로 했다.
일단 기능 구현을 먼저 해놓고 꾸미는 것은 나중에 하기로 했다.
<게임 시작 화면> - StartButton 만들기
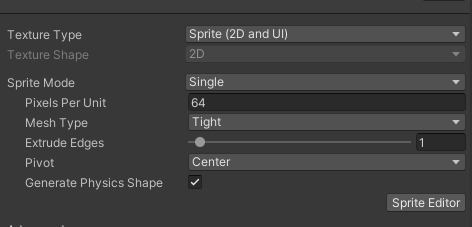
Button 컴포넌트는 Sprites에서는 작동이 안되며 UI에서만 실행되기 때문에 Image를 선택하여 버튼을 생성해준다.
StartButton script를 만들고 버튼을 눌렀을 때, MainGame씬으로 넘어가도록 한다.
public class StartScene : MonoBehaviour
{
public void GameStart()
{
SceneManager.LoadScene("MainGame");
}
}
<UI> - Timer
UI에서 Text를 추가한 뒤, GameManager에서 시간이 계속해서 흐르도록 Update에서 Time.deltaTime을 사용한다.
public Time timeTxt;
float time;
void Update()
{
time += Time.deltaTime;
timeTxt.text = time.ToString();
}time GameObject 자기 자신을 time에 넣어주어 게임 화면에 시간을 띄운다. 이 부분은 GameManager를 건들기 때문에 일단 방법만 작성해놓고 스크럼 때 조율하기로 했다.
<게임 종료 화면>
게임 종료 화면 역시 UI로 만들지 Scene으로 만들지 조율이 필요하기 때문에 스크럼 때 회의 후 진행하기로 했다.
맡은 부분이 상대적으로 쉬워서 다른 분들을 돕거나 디자인을 해볼 생각이다. 개인과제 때 현재 시간 띄우기, 캐릭터 선택창, 이름 바꾸기 등 선택구현도 시도해보아서 많은 도움이 된 것 같다.
스크립트 간의 상속과 접근 제한자 등의 이해가 필요하기 때문에 주말에는 C# 문법 부분을 노션에 정리하며 다시 한 번 복습해볼 생각이다.
'부트캠프 > Study' 카테고리의 다른 글
| <Unity> 숙련 - 2D 게임 개발(5) (0) | 2023.12.10 |
|---|---|
| <Unity> 숙련 - 2D 게임 개발(4) (0) | 2023.12.08 |
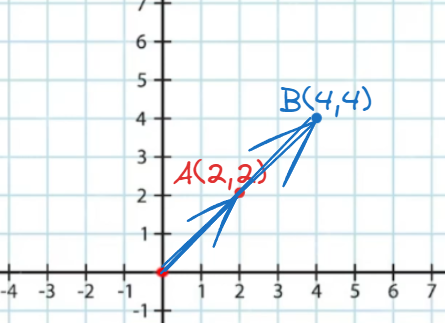
| 벡터(Vecter) (0) | 2023.11.29 |
| ScreenToWorldPoint와 WorldtoScreenPoint의 차이 (0) | 2023.11.28 |
| <Unity> 입문 - 2D 게임 개발(3) (1) | 2023.11.28 |