UI를 배치한 뒤, 해상도를 바꾸면 화질이 깨지고 UI가 잘릴 때가 있다.
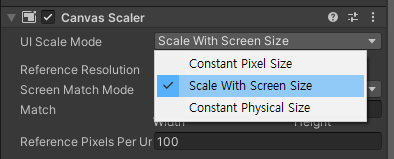
Canvus에서 Canvas Scaler를 Scale With Screen Size로 바꿔준 뒤, 기준이 될 참조 해상도(Reference Resolution)를 정해준다.

Constant Pixel Size : UI 요소가 화면 크기에 상관없이 동일한 픽셀 크기로 유지된다.
Scale With Screen Size : 화면이 커질수록 UI 요소도 커진다.
Constant Physical Size : 화면 크기와 해상도에 상관없이 UI 요소가 동일한 물리적인 크기로 유지된다.
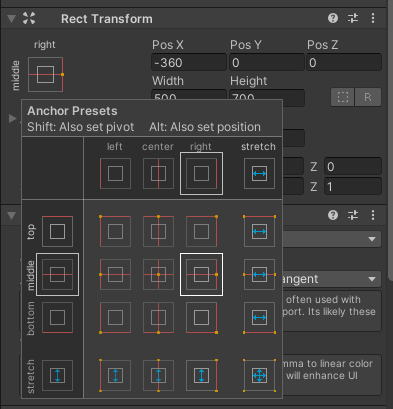
그리고 Canvus 안의 UI의 Anchor 기준을 각각 정해준다. Anchor로부터 UI의 각 모서리까지 거리 비율이 계산된다. 고정거리는 항상 유지되기 때문에 해상도에 따라 Anchor가 이동한다.

만약 앵커를 다음과 같이 양쪽에 박아두면 해당 Canvus의 크기는 양쪽으로 늘어나거나 줄어들 것이다. 즉, Anchor로부터 모서리까지의 거리는 고정거리이며, 그 외의 거리는 상대거리로 비율이 계산되는 것이다.

'부트캠프 > Study' 카테고리의 다른 글
| <Unity> 3D 게임 개발 심화 - RPG FSM(2) (1) | 2023.12.23 |
|---|---|
| <Unity> 3D 게임 개발 심화 - RPG FSM(1) (2) | 2023.12.22 |
| <Unity> 숙련 - 2D 게임 개발(8) (0) | 2023.12.13 |
| <Unity> 숙련 - 2D 게임 개발(7) (1) | 2023.12.12 |
| <Unity> 숙련 - 2D 게임 개발(6) (1) | 2023.12.12 |