오늘의 계획
1. EndScene 수정
2. Clear/GameOver 로고 추가
3. QA
4. 발표 준비
- EndScene 수정
private void Start()
{
// 조 이름 회전 및 컬러 변경
StartCoroutine(MoveInCircle());
DOTween.To(() => _creditText.color, x => _creditText.color = x, new Color(Random.value, Random.value, Random.value, 1), colorChangeDuration)
.SetLoops(-1, LoopType.Yoyo)
.OnStepComplete(() =>
{
DOTween.To(() => _creditText.color, x => _creditText.color = x, new Color(Random.value, Random.value, Random.value, 1), colorChangeDuration);
});
}
private IEnumerator MoveInCircle()
{
Vector3 originalPosition = circleCenter;
float timer = 0.0f;
float circleDuration = 5.0f;
while (true)
{
float angle = timer / circleDuration * 360 * Mathf.Deg2Rad;
Vector3 offset = new Vector3(Mathf.Cos(angle) * radius, Mathf.Sin(angle) * radius, 0);
endingCredit.transform.position = originalPosition + offset;
timer += Time.deltaTime;
if (timer > circleDuration) timer -= circleDuration;
yield return null;
}
}
DOTween과 코루틴(Coroutine)을 이용하여 EndScene에 조 이름이 원을 그리며 움직이고 색이 변하도록 하는 코드를 추가했다.
팀원분께 피드백을 받으며 private와 public의 차이는 알지만 각각 언제 쓰는지 궁금해졌다.
public은 다른 곳에서 매서드를 주고 받을 때 사용하며 기본적으로 보안 등의 문제로 동일한 클래스나 struct의 코드에서만 받을 수 있는 private을 지향하는게 좋다고 한다.
- Clear/GameOver 로고 추가
Clear와 GameOver 로고를 간단하게 만들어서 PlayScene 담당분들께 넘겨드렸다.

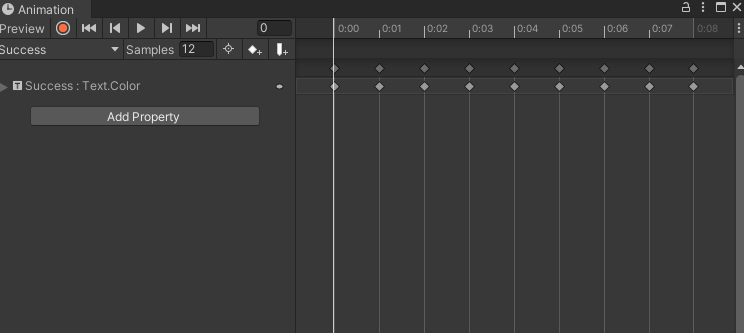
Clear 로고는 애니메이션으로 색 변화를 주었다.

- QA
맴버의 카드를 맞췄을 때, 본인의 프로필과 다른 사람의 프로필이 바뀐 현상이 있다. 맴버 카드와 프로필이 잘못 매치되어있어 금방 수정하였다.
또한 오픈한 카드 여러 번 클릭이 가능한 버그를 발견했다. 카드 한 장 오픈한 뒤, 다른 카드를 오픈하지 않고 오픈된 카드 연속 클릭하면 프로필이 열리면서 남은 횟수와 시도 횟수 카운트 변하는 현상과 카드를 여러 번 눌렀을 때 카드가 한 장만 사라지는 버그가 있다.
카드가 180도 돌아가는데 90도 돌아갔을 때 앞면을 보여주는 형식으로 카드를 뒤집는 코드를 짰는데 카드가 90도 돌아갔을 때 여러 번 클릭하면 순간적으로 다른 카드로 변화되어 생긴 버그로 그것을 방지하면 되는 것이었다.
그 외에도 버그 수정하면 또다른 버그가 터지고 수정하면 또 터지고 반복이었다. 어쨌든 해냈다.(나 말고 팀원분들이)
+ 난이도 시스템을 추가하기로 했다.
GameManager에서 CardCount 횟수를 조절하여 Easy, Normal, Hard로 나눈 뒤, 각각 30회, 20회, 10회로 제한하였다.
'부트캠프 > Project' 카테고리의 다른 글
| <개인 과제> TextRPG 만들기(1) (1) | 2023.11.13 |
|---|---|
| <미니 프로젝트> 팀원 소개 카드 게임 5일차 (0) | 2023.11.03 |
| <미니 프로젝트> 팀원 소개 카드 게임 3일차 (0) | 2023.11.01 |
| <미니 프로젝트> 팀원 소개 카드 게임 2일차 (0) | 2023.10.31 |
| Unity 2020.3.18f1 버전 PlasticSCM오류 (1) | 2023.10.31 |