Preview를 우클릭 했을 때, 취소하는 코드를 추가했다.
private void Update()
{
if (Input.GetButtonDown("Fire1"))
{
Build();
}
if (Input.GetButtonDown("Fire2"))
{
Cancle();
}
}
private void Build()
{
if (isPreviewActivated)
{
if (isPreviewActivated)
{
Debug.Log("Create");
Instantiate(varBuildCraft, varPreviewCraft.transform.position, Quaternion.identity);
Destroy(varPreviewCraft);
isPreviewActivated = false;
craftingWindow.SetActive(false);
varPreviewCraft = null;
varBuildCraft = null;
PlayerController.instance.ToggleCursor(false);
}
}
}
private void Cancle()
{
if (isPreviewActivated)
{
Destroy(varPreviewCraft);
}
isPreviewActivated = false;
varPreviewCraft = null;
varBuildCraft = null;
}
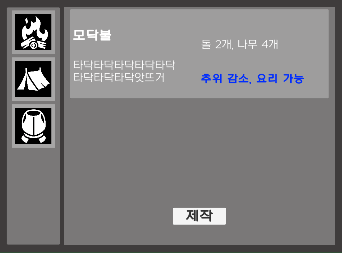
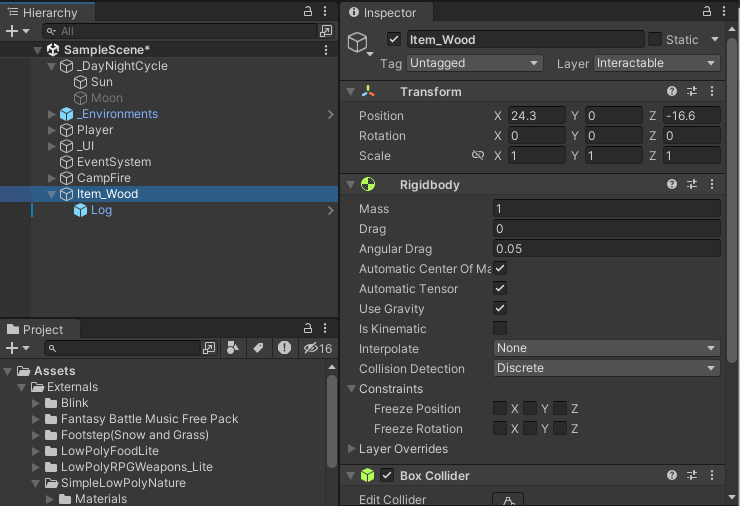
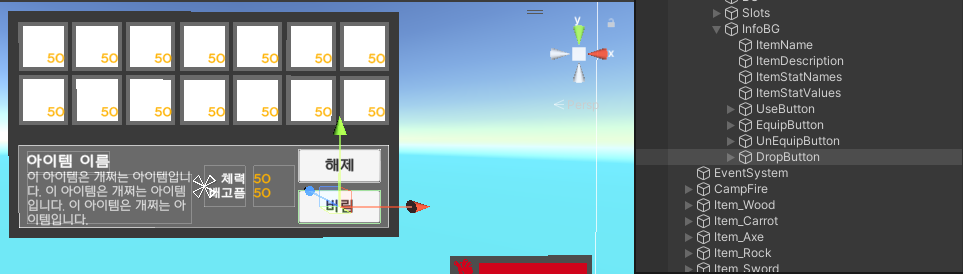
그리고 구조물을 클릭 했을 때 정보를 불러오며, 제작을 눌렀을 때 해당 버튼의 구조물을 불러온다.
public class CraftTab
{
public CraftData craft;
}
public class CraftingTable : MonoBehaviour
{
public GameObject craftingWindow;
private PlayerController controller;
[Header("Events")]
public UnityEvent onOpenCraftingWindow;
public UnityEvent onCloseCraftingWindow;
public static CraftingTable instance;
private void Awake()
{
instance = this;
controller = GetComponent<PlayerController>();
}
private void Start()
{
craftingWindow = GameManager.Instance._UI.transform.Find("Crafting/CraftingCanvas").gameObject;
craftingWindow.SetActive(false);
}
public void OnCraftingTableButton(InputAction.CallbackContext callbackContext)
{
if (callbackContext.phase == InputActionPhase.Started)
{
Toggle();
}
}
public void Toggle()
{
if (craftingWindow.activeInHierarchy)
{
craftingWindow.SetActive(false);
controller.ToggleCursor(false);
onCloseCraftingWindow?.Invoke();
}
else
{
craftingWindow.SetActive(true);
controller.ToggleCursor(true);
onOpenCraftingWindow?.Invoke();
}
}
public bool IsOpen()
{
return craftingWindow.activeInHierarchy;
}
}public class CraftTabUI : MonoBehaviour
{
public Button button;
public Image icon;
private Outline outline;
private CraftTab curTab;
public int thisIcon;
[SerializeField]private CraftBuild craftBuild;
public TMP_Text selectedcraftname;
public TMP_Text selectedcraftdescription;
public TMP_Text selectedcraftingrediants;
public bool equipped;
public GameObject craftInforPanel;
private void Awake()
{
outline = GetComponent<Outline>();
}
private void Start()
{
craftInforPanel.SetActive(false);
}
private void OnEnable()
{
outline.enabled = equipped;
}
public void Set(CraftTab tab)
{
curTab = tab;
icon.gameObject.SetActive(true);
icon.sprite = tab.craft.icon;
if (outline != null)
{
outline.enabled = equipped;
}
}
public void Clear()
{
curTab = null;
icon.gameObject.SetActive(false);
}
public void OnButtonClick()
{
if (craftInforPanel.activeInHierarchy)
{
craftInforPanel.SetActive(false);
}
else
{
craftInforPanel.SetActive(true);
}
craftBuild.craftNum = thisIcon;
selectedcraftname.text = craftBuild.crafts[thisIcon].craft.craftName;
selectedcraftdescription.text = craftBuild.crafts[thisIcon].craft.description;
selectedcraftingrediants.text = craftBuild.crafts[thisIcon].craft.ingrediants;
}
}
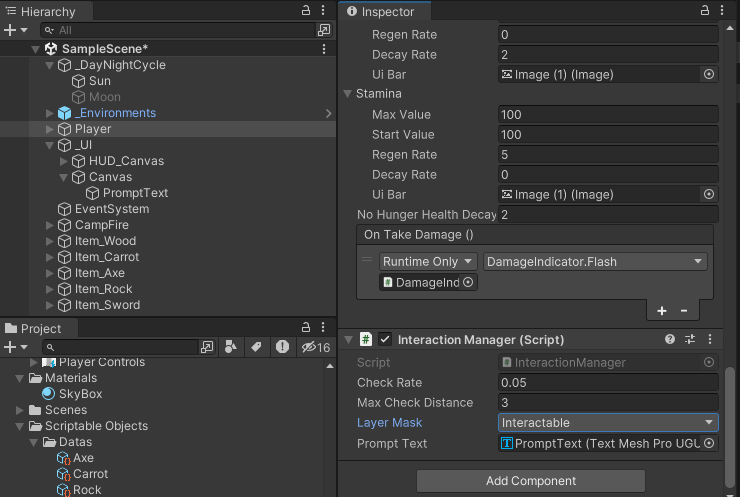
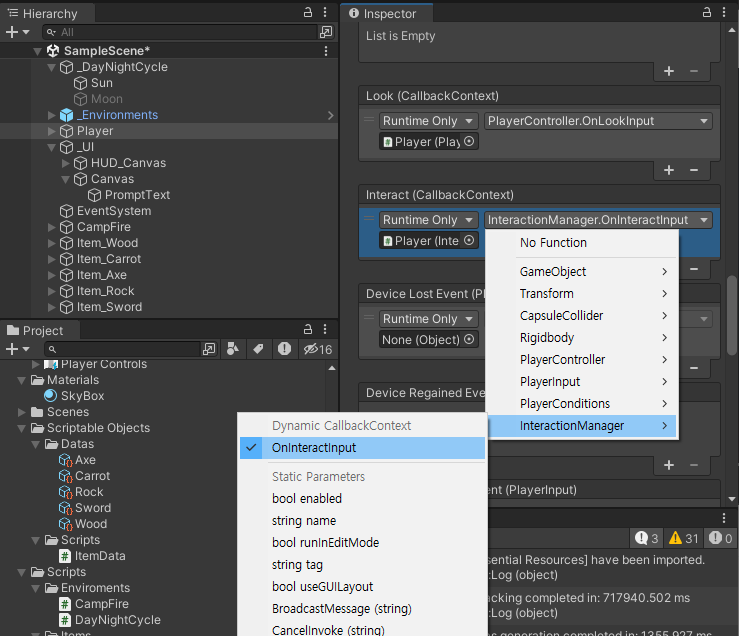
유니티에서 연결이 헷갈리고 구조물과 상호작용을 구현하지 못해서 아쉽다. 다들 똑같은 시간에 개발했기 때문에 시간이 부족하다는건 핑계이고 코드 설계하는데 시간이 오래 걸리는걸 보면 공부량이 부족한게 맞다. 연휴에 강의 좀 재수강해야겠다.
'부트캠프 > Project' 카테고리의 다른 글
| <프로젝트> 팀과제 Unity 리듬 게임(기획) (0) | 2023.12.29 |
|---|---|
| <프로젝트> 팀과제 Unity 3D 게임 - Cat Survival 회고 (0) | 2023.12.21 |
| <프로젝트> 팀과제 Unity 3D 게임 - Cat Survival(1) (1) | 2023.12.19 |
| <Unity> 3D 게임 개발 숙련 - Survival(2) (1) | 2023.12.18 |
| <Unity> 3D 게임 개발 숙련 - Survival(1) (0) | 2023.12.15 |